最近用 vue 建立一個小專案自娛,明明在開發時 compile 都沒有問題,但 build 之後放上 server 卻出現空白畫面,並且在開發者工具的 console 裡出現錯誤訊息。
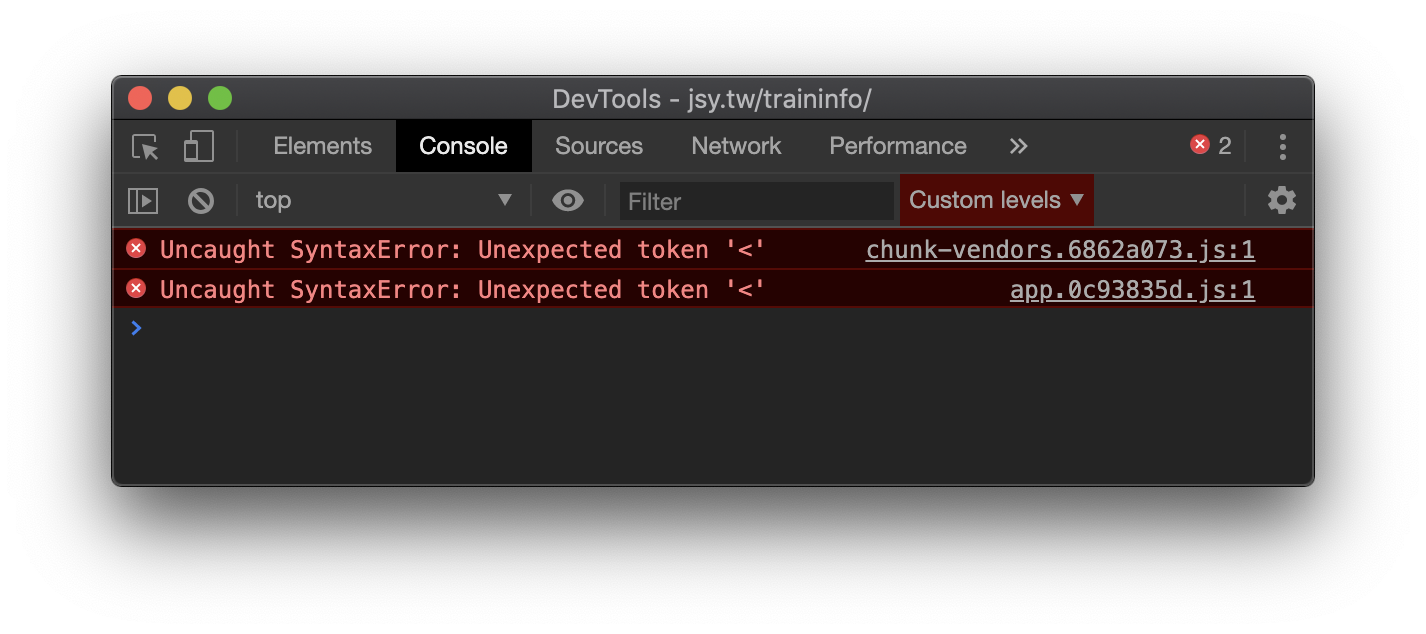
但這個錯誤訊息讓我看得不是很懂,截圖如下:

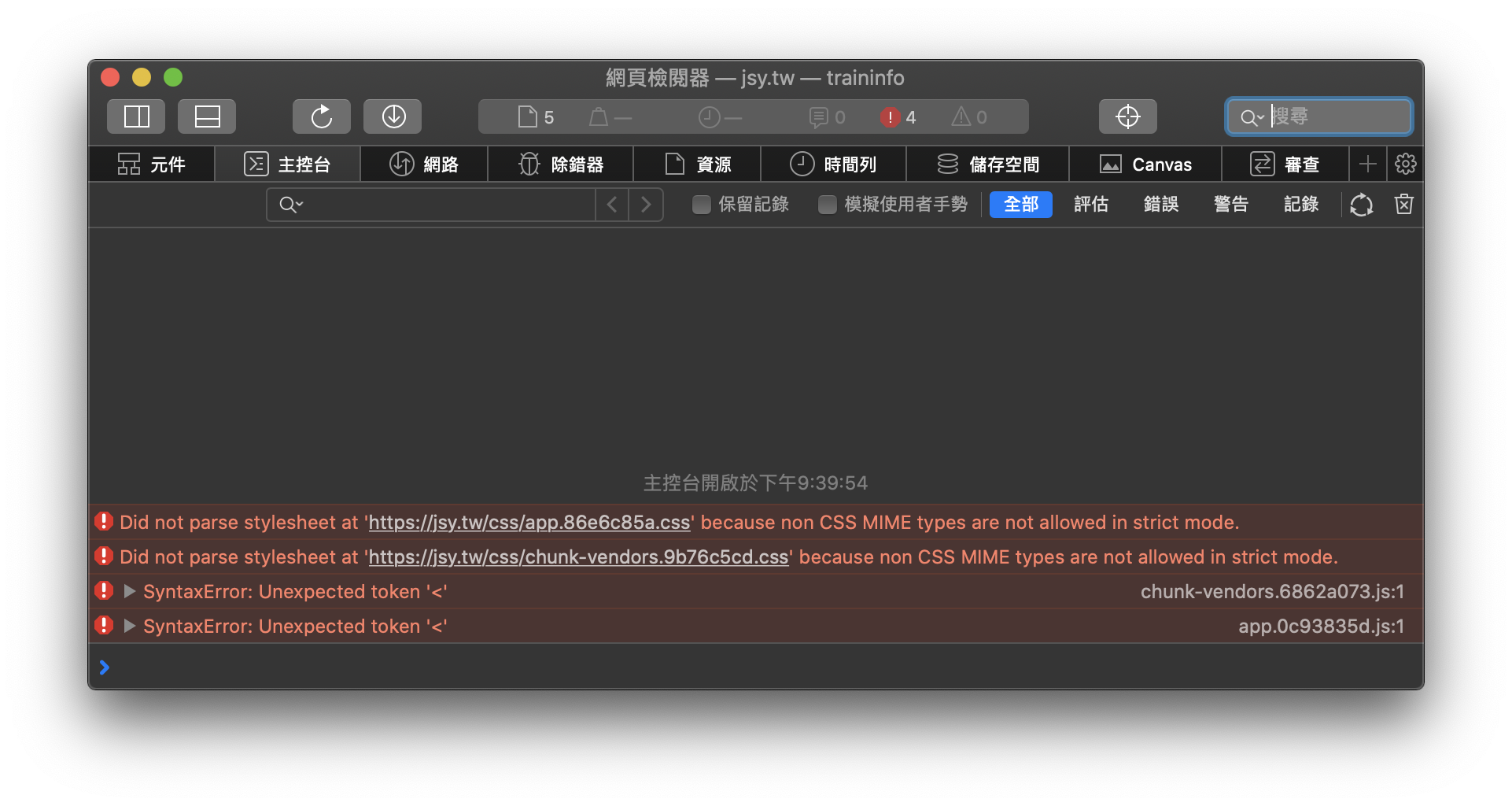
因為爬文後發現相關文章很少,且特別在 firefox fourm 裡找到一篇很久之前的文章,我懷疑這個錯誤訊息是 firefox 才有的,所以我特地開了 chrome 和 safari 的開發者工具來看。截圖如下:


令我驚訝的是:firefox 和 safari 都有顯示的錯誤訊息,chrome 竟然沒有!這可能是這類型文章這麼少的原因吧。
我的解決思路:
我沒特別改過什麼設定,開發時 compile 能過,照理來說 build 出來的應該都要一樣啊!build 的過程失敗嗎?新版本的 vue-cli(@vue/cli 4.2.3)有問題嗎?重 build、降版(@vue/cli@3.12.1 )都沒有用。
後來找出原因:

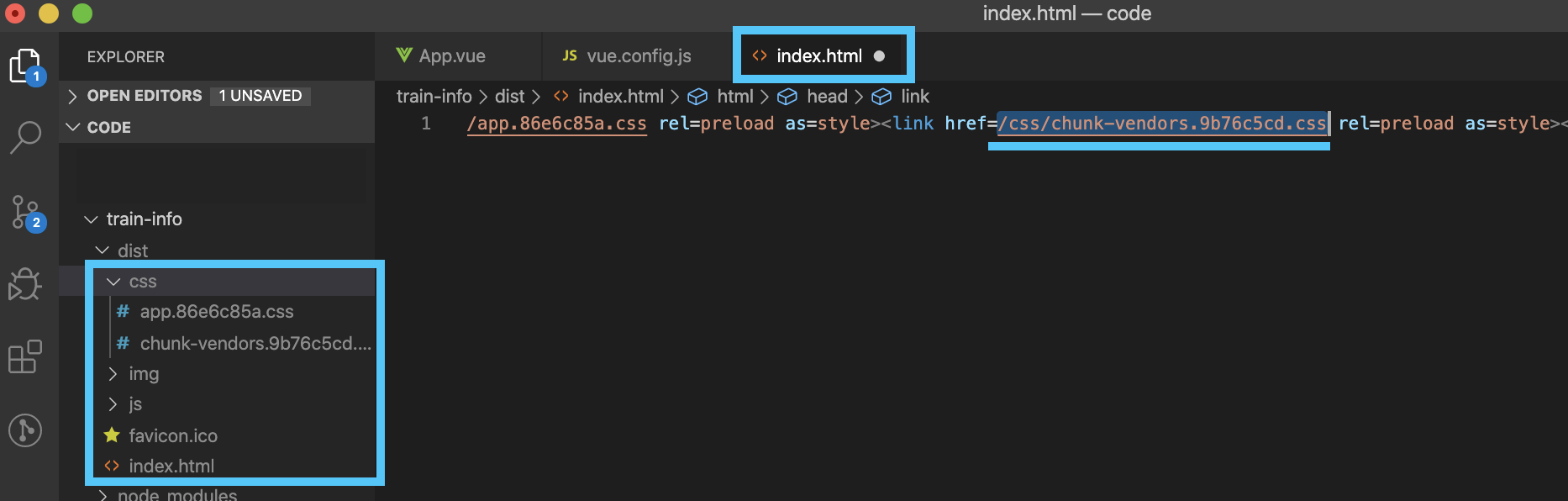
vue 在 build 的時候是把該專案當作整個網站的 document root,index.html 在 css 檔引入上使用了絕對路徑。當專案放到 server 上時,css 路徑錯了,當然會報錯。
cli 使用絕對路徑這一點很奇怪就不說了,為什麼絕對路徑下吃錯 css 檔的錯誤訊息是這樣?不是應該出現找不到檔案的訊息嗎?真的不能理解。
解決方法:

在專案目錄底下新增 vue.config.js 的檔案,並輸入:
module.exports = {
publicPath: ''
};這樣 build 出來的 html 就會用相對路徑引入 css 囉!