
前言
終於在今年三月初將我的 WordPress 佈景主題調整成一個還算滿意的樣式了,所以決定寫下這一篇文分享我的心得,順便回顧一下對部落格的心路歷程。
Yahoo!Blog 和痞客邦時期
以前還在 Yahoo!Blog 和痞客邦時期,我大概每幾個月就會想要改造一次主題佈景,五年的期間總共也做了至少 23 種不同的主題,很慶幸我當時都有留下一張截圖,才能保有這份回憶。
WordPress 時期
而自 2016 年來到 WordPress 後,考慮到跨平台的議題,開始直接使用 WordPress 內建的佈景主題,再自己加上一些細微調整,就能輕鬆享有完善的 RWD,但也因此我就沒有再留下每一個佈景主題的截圖了,僅有用文字說明每一次用的是哪一個作者提供的佈景,這我後來有點後悔。
對 Medium 心動時期
後來大概沒多久,Medium 開始流行,很多寫程式或是做設計的人都開始在此創作,而其快速、簡潔、現代化的介面設計,以及良好的 SEO,都讓我很心動,數度想要把部落格換過去。但最後考慮到兩點:
- 無法把在 WordPress 的內容無痛搬過去
- 我個人喜歡「網頁設計」(主題佈景)更勝於文章創作。我認為 Medium 沒辦法自己決定主題,更適合以寫文章為主的部落客
⋯⋯因此做罷。但這中間我還是常常在找有沒有類 Medium 的主題佈景,畢竟文章版面置中,右側或左側漂浮著一些簡單的部落格資訊真的還滿打動我的。但 WordPress 免費的佈景真的找不到。最後用了 Casper 主題打造一個一欄式的介面,稍微滿足了我。
WordPress 推出 Site Editor (Theme Block Editor) 時期
2018 年 WordPress 在 5.0 版正式推出了區塊編輯器 Block Editor(Gutenberg),以此改善創作者的創作體驗。後來不確定在什麼時候開始,連佈景主題也有了 Block Editor,以區塊的概念去編輯整個 WordPress 的佈景,被稱作 Site Editor,但現今仍是 Beta 版。
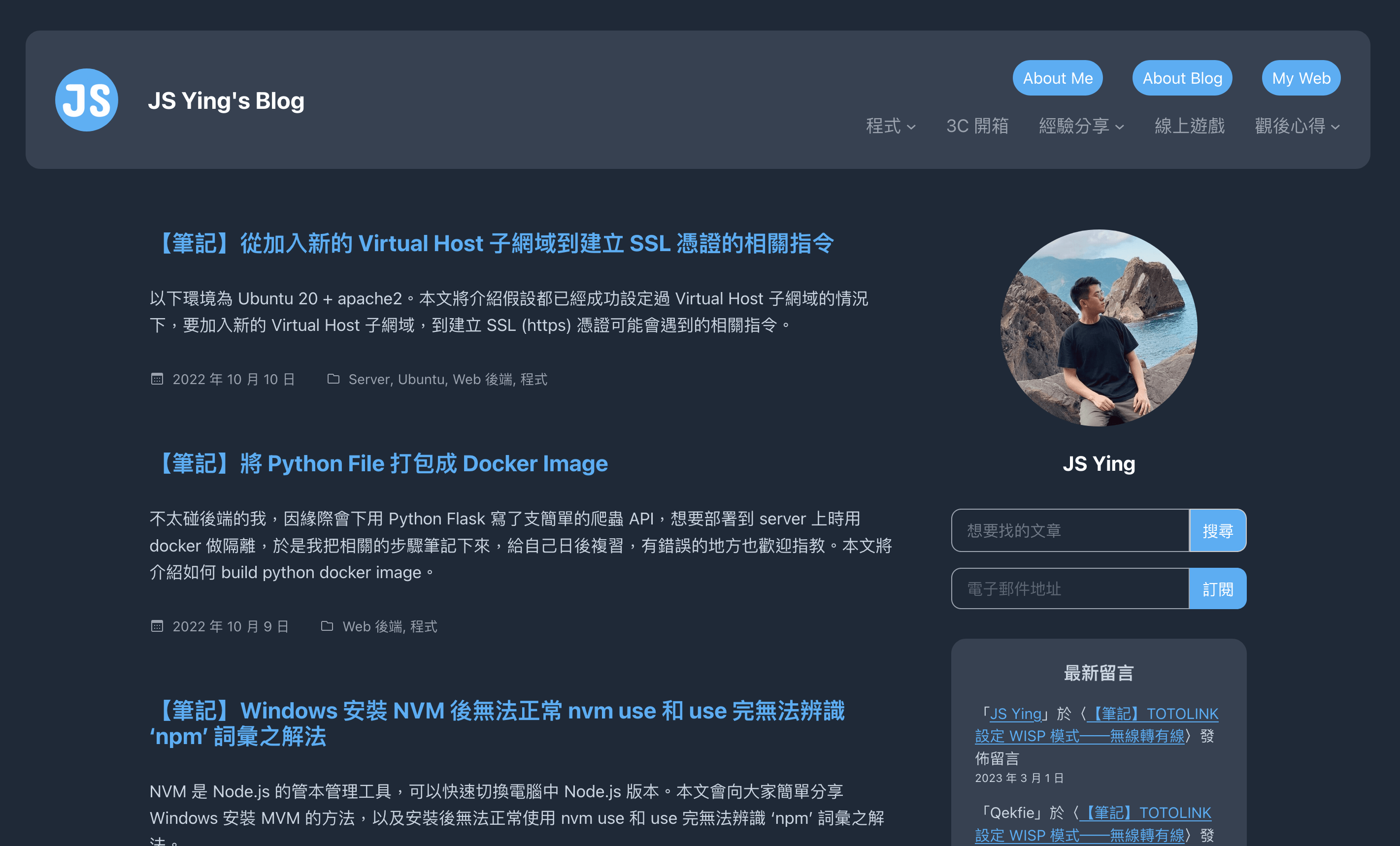
我的上一個部落格主題便是使用 Block Editor 簡單打造的佈景:

雖然已經算很完整了,但我仍然對於一些小地方有點不滿:
- 上方的 menu 怎麼看都有一點點冗長,跟主體不搭嘎
- 不論首頁還是單篇文章都是一欄式,感覺首頁有一點浪費空間
但由於是第一次使用 Site Editor,還沒有很熟悉,所以沒辦法完全照著我心目中的樣子打造。
這次的主題——第一次靜下心來,認真打造深色佈景主題
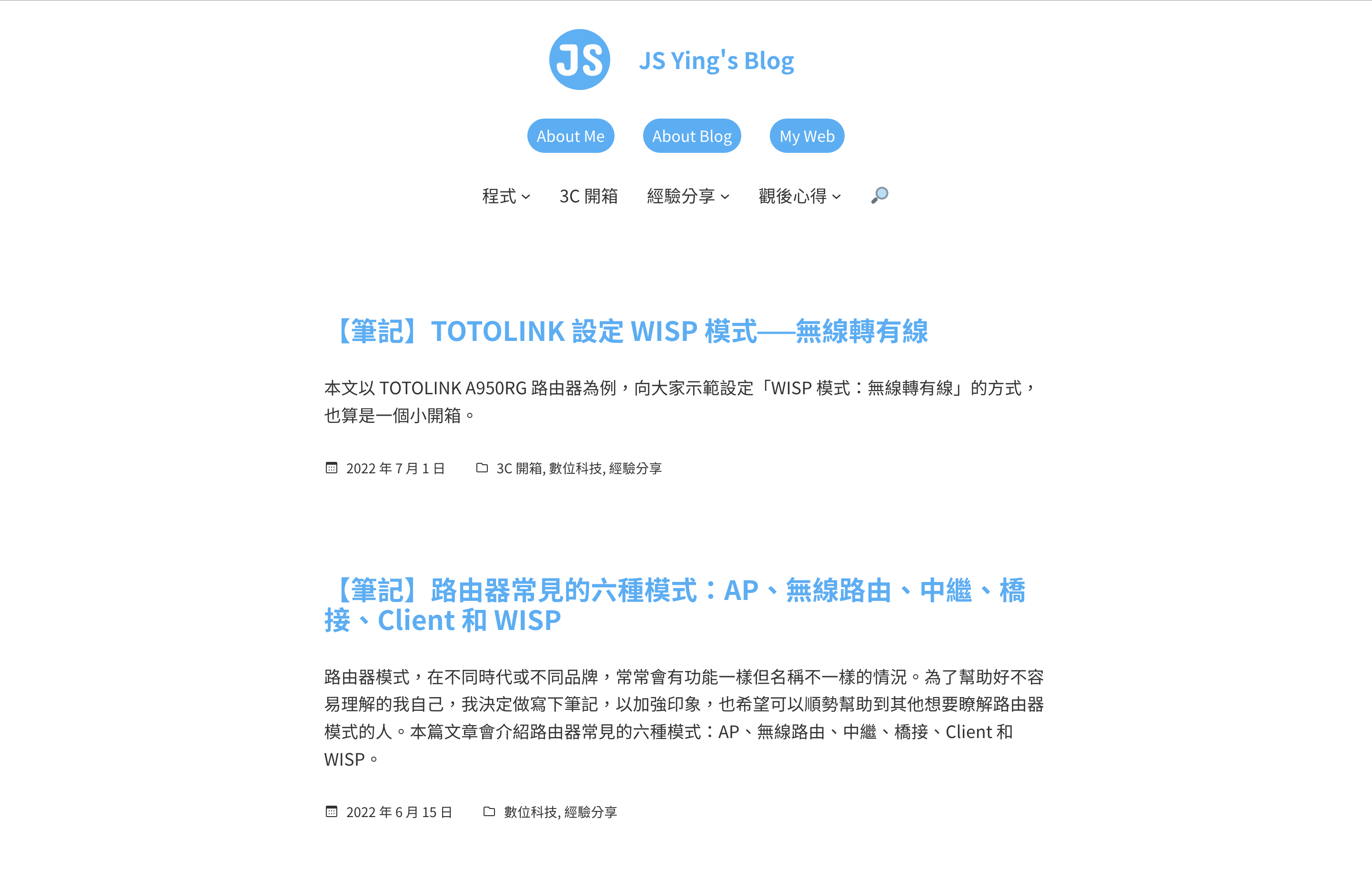
這次會想要打造成深色佈景主題其實是因為我逛到了這個 DocFun 部落格,看著作者用 TALL stack 打造出來樣式我突然靈感乍現,於是便參考了他主要的兩個配色,開始來改造我的 WordPress。
以下是我對 Site Editor 的一些心得:
範本與範本組件
這邊強調了區塊的複用性。這邊的大小是:區塊 < 組件 < 範本。組件是由區塊組成,範本(可以想像成一個特定頁面)則是由區塊和組件組成。
範本的例子:
- 單篇文章(點進一篇文章後的頁面)
- 搜尋結果
- 彙整頁(列出同一文章分類、同一標籤、同一作者…… 的清單頁面)
- 頁面(這裡指的是 WordPress 的 Page 功能)
- 404 錯誤頁面
範本組件:
- header
- footer
- post-meta-icons(文章的發文日期、分類、作者……)
編輯器

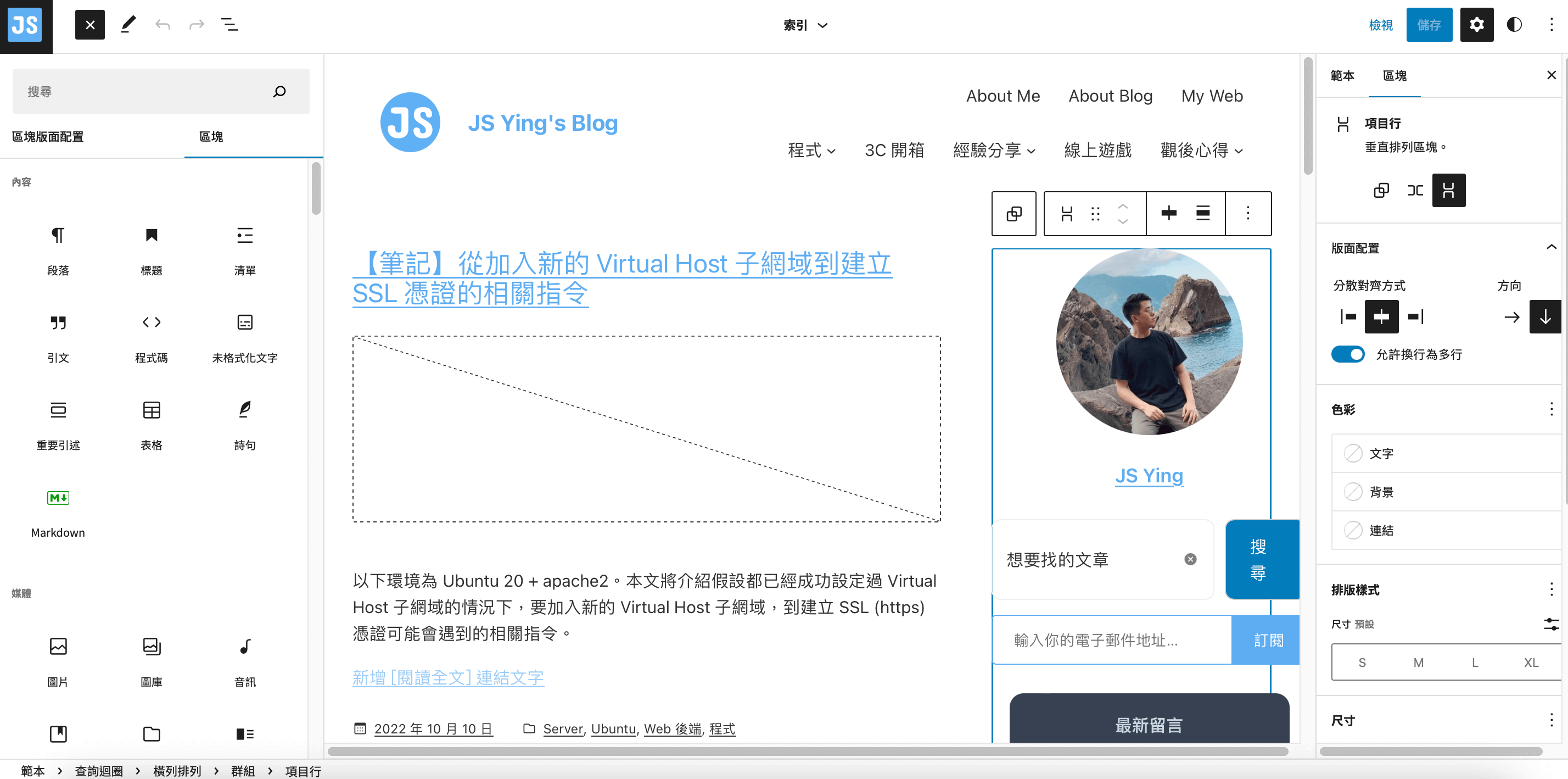
編輯器提供了視覺化的介面,可以自己隨意新增、修改和刪除想要的區塊。區塊的類型,基本上與文章區塊編輯器(Gutenberg)無異。在排版上,會非常仰賴【設計】的區塊,像是「多重欄位」、「群組」、「橫列排列」、「項目行」等等。在點選一個群組裡面的區塊時,會浮現該功能列,這時點選最左邊的「選取 [群組]」即可往上一層找到該區塊的母群組,若有多層群組則會依序往上找。
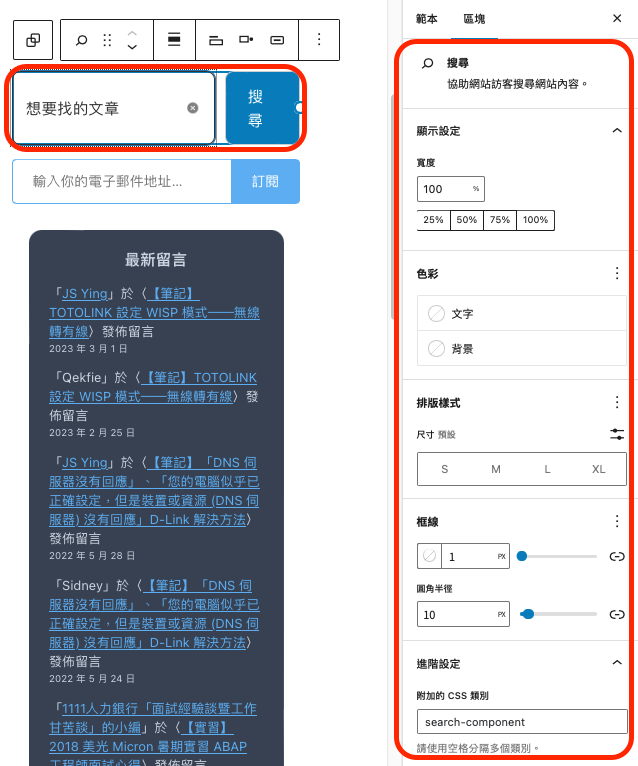
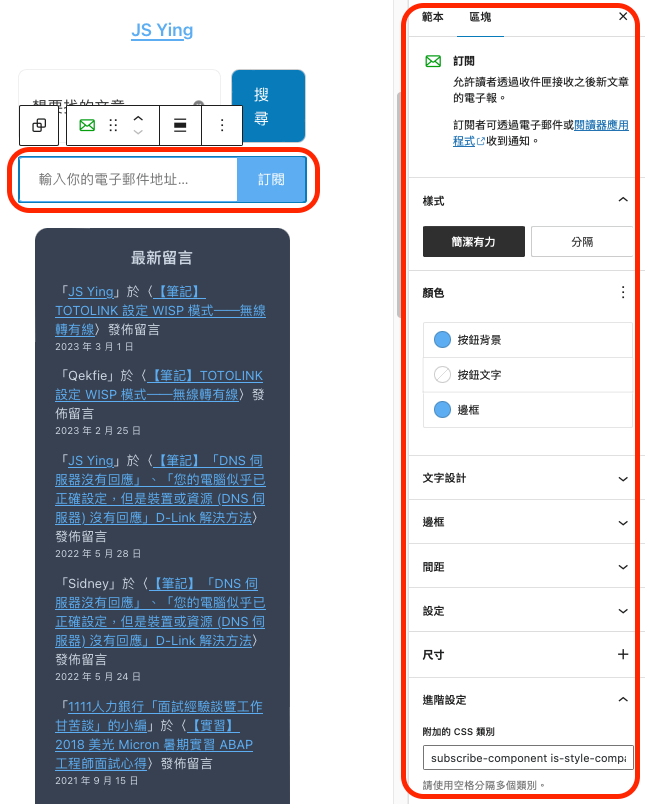
通常區塊都會提供基本的設定,可以更改它的文字顏色、背景顏色、尺寸等等。但不是所有的區塊都會有一樣的設定,這可能會與區塊本身的定位或是開發者的設計有關。例如下圖的「搜尋區塊」和「訂閱區塊」的差異:


可以看得出來,明明都是屬於文字輸入框 + 按鈕的組合,但是訂閱區塊所提供的設定就比搜尋區塊豐富多了。若想要讓兩個組件的樣式長得一模一樣,就得額外寫 CSS 了。
自訂 CSS
礙於 Site Editor 區塊設定上的限制,我們會需要自訂 CSS 來達成我們的目標。所幸,每個區塊一定都會有的「進階設定 > 附加的 CSS 類別」可以幫助我們指定該區塊的 class 名稱,這樣我們就可以在自訂 CSS 的地方指定該 class 並撰寫它的樣式。
這邊我會推薦我使用的部落格外掛 Code Snippets,這個外掛可以讓你更輕鬆地管理你的 JS 或 CSS 程式碼。目前我的用法是依據不同的佈景主題就會有不同的 CSS 檔。雖然如果透過 Site Editor 大改架構後,舊 CSS 可能無法完美替換,但至少還可以拿來參考。

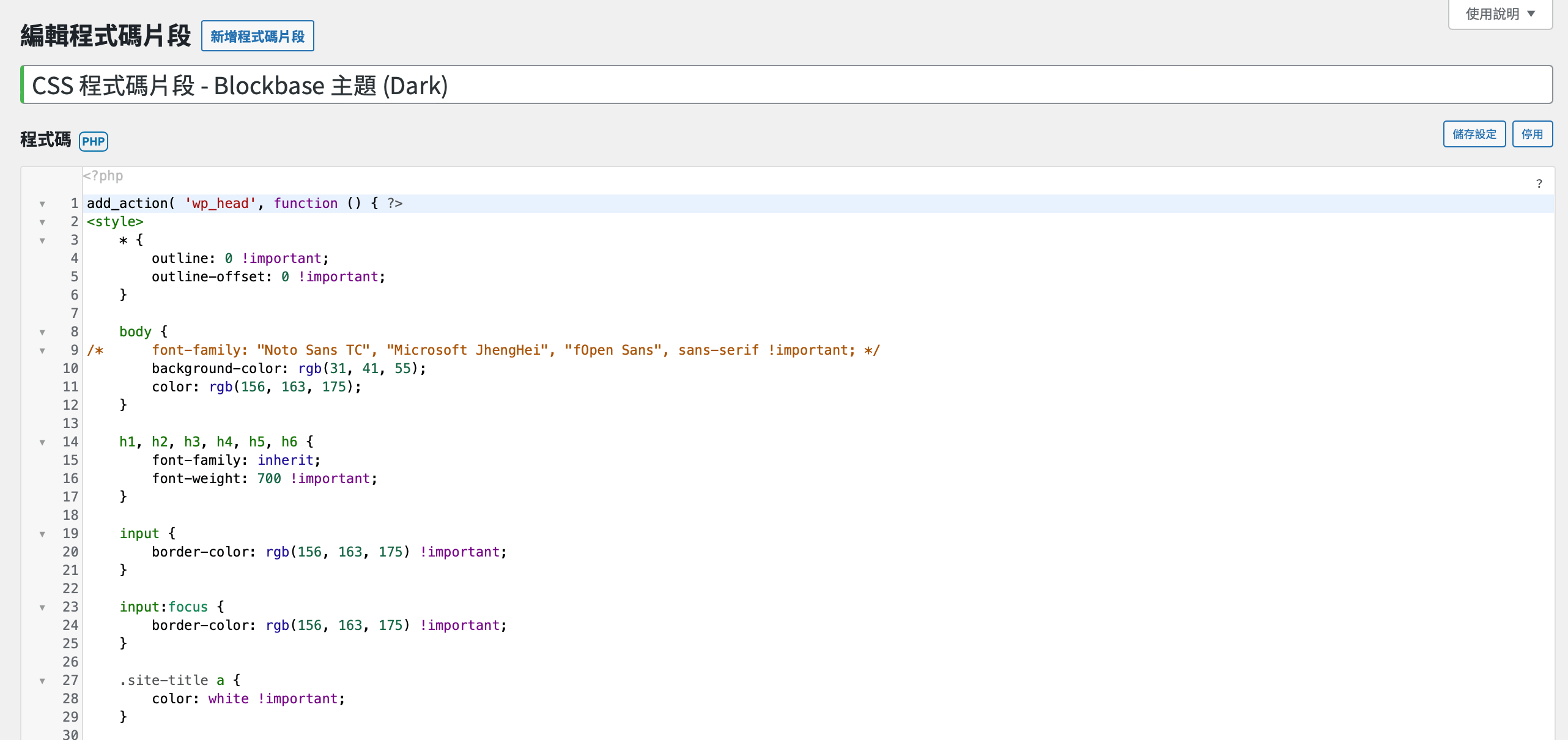
但自訂 CSS 有個缺點,就是在前台是預期的樣式,但在後台進行文章編輯、Site Editor 的時候可能就會有吃不到樣式的情況,這從我上面那些圖片其實就可以看出來了,例如搜尋區塊的樣式明顯與前台看到的不一致。這可能是以下原因造成:
- CSS Selector 是用前台的 tag 階層指定特定 tag
- 由於前後台 redner 的 id 和 class 階層架構可能不一樣,所以若是透過在前台觀察特定 tag 的階層關係當作 CSS Selector,在後台可能就會失效。
- 這邊會建議給每一個要自訂 CSS 的區塊設定「進階設定 > 附加的 CSS 類別」,以確保可以前後台都選擇到。
- 若指定了自訂的 class name 仍然沒有,那可能是後台有更高優先權的 CSS 覆蓋掉你的自訂 CSS。這時看是要加 !important 還是設計優先權更高的架構。
- 使用 Code Snippets 選定了「全域執行」或「後台執行」而後台沒有生效
- 這邊不知道是不是該外掛的 bug。由於預設的 CSS 程式碼片段是透過
add_action('wp_head', function(){})在 head 加入 style,但現在的 WordPress 後台吃的並不是'wp_head'而是'admin_head',需特別注意。所以若要使用 Code Snippets 調整後台樣式,記得使用add_action('admin_head', function(){})。
- 這邊不知道是不是該外掛的 bug。由於預設的 CSS 程式碼片段是透過
設計的眉眉角角
這次在顏色的配色上沒什麼太大的問題,主要是因為主要色和次要色已經參考別人配好的,而剩下的就是我原本的藍色以及適當的灰色就可以呈現一個完整的部落格。所以最主要花時間的地方會在於字型大小、RWD 及一致性。
先消毒:我沒有學過設計,以下設計完全沒有參考任何 guideline,純粹是個人喜好~
字型大小
首頁的話,每個區塊我依照他的意義和重要性決定了不同的字型大小。像網站標題我覺得應該要最大,再來是文章清單的文章標題。但對我來說,我覺得他們大小應該要差不多,整體才比較和諧,所以就設了肉眼根本看不出來的 1px,讓我自己覺得有層次 XD
.png)
在單一文章頁面,因為重點就是文章本身,所以文章的標題、內文的字,都比起首頁的文章列表清單還大,文章標題甚至也比網站標題大。這邊算是參考 Medium 的概念。
.png)
RWD
針對我的 iPad 2017 版和 iPhone XS 做了 RWD 的調整。但其他設備應該也可以正常瀏覽。


一致性
至於一致性應該就不用多說明了。我盡可能讓整個部落格的各角落看起來很一致,不會有突兀的地方。如果有突兀的,應該是我太累了懶的動了,若發現有哪裡可以改進的地方歡迎留言!
結語
- 終於給我的 WordPress 第一次紀錄了佈景主題了!
- 我很喜歡這次的深色主題。
- 首頁改回兩欄式,放上大頭貼、最新留言和標籤雲,有種傳統經典的部落格感;而單一文章的頁面又保持一欄式的簡潔現代感,算是在各方面都取得了一種微妙的平衡。
- 搞懂 Site Editor 的概念後,對於不擅長寫程式的人算是個很好用的編輯器。
- 自訂 CSS 的 selector 盡量以附加 class 為主。
- 但改了深色佈景後,一些以前的文章內的顏色不太適合現在的色系,但又不可能全部回去調整那些舊文,也算是一個小遺憾。
我最近正在試玩用 hugo 架部落格(暫時放在 GitHub Pages),想說來參考看看你的樣式,沒想到你最近也正好大改版,而且這次改得真的好漂亮!相較我這個對前端很不擅長的人,選了一個黑壓壓的 theme,你的深色主題格外有質感多了!
小柏!真的太剛好了,才剛改完沒多久就被你看到,這種去對方部落格留言的感覺真好 XD
但你現在的部落格是不是沒辦法留言?
期待你的新部落格越來越豐富
對,其實我目前的主力還是在 Medium 跟方格子 😅
撰寫文章之餘,有時間會持續研究看看 hugo 框架如何加上留言功能!
先 follow Medium 了!
期待你的 hugo~